
Googleアナリティクスでサイトを分析したら、『オフスクリーン画像の遅延読み込み』とか『ユーザーエクスペリエンス』とか、難しい言葉が出てきて困った…

サイトの表示速度を上げたいけど、どの設定をどうすればいいの?

私もサイトの表示速度を上げたくて、色々と試している段階だよ!
その中でも今回は、WordPressサイトの速度改善に効果の大きなプラグイン「Autoptimize」の、知られざる追加機能に焦点を当てて解説します。
「Googleフォントの削除」と「絵文字の削除」という、一見地味ながらも人によってはサイト高速化に直結する設定です。
実際に導入してみてどのくらい効果があったのか伝えるね!
サイトの表示速度は、読者の快適さだけでなく、Googleの検索ランキングにも大きく影響します。特に、近年注目されている「ユーザーエクスペリエンス」を高めるためには、サイトの表示速度の改善が不可欠です。

「本当に効果あるの?」「設定方法難しい?」そんな疑問にお答えしながら、2025年最新の知見を踏まえて、具体的な設定方法とその効果を分かりやすくご紹介します。

早急に「Googleフォントと絵文字の削除」の対応をしたい人向け
上記で実行できます!とても簡単ですよね!
ですが、人によっては速度が改善されない場合があるためテストの実施をお勧めします!

私の場合は実施後速度が遅くなってしまいました。。。
Googleフォントと絵文字がサイト速度を遅らせるワケ

Googleフォントや絵文字って、普通に使ってるけど何が悪いの?

実は、これらの要素がサイトの表示速度に少なからず影響を与えているんだよ!
Googleフォントの問題点
WordPressテーマの多くは、デザイン性を高めるためにGoogleフォントを使用しています。
Googleフォントは高品質で種類も豊富ですが、ウェブサイトが表示されるたびに、訪問者のブラウザはGoogleのサーバーにフォントファイルをリクエストしてダウンロードする必要があります。
この「外部からの読み込み」が、表示速度を遅らせる原因となることがあります。
特に、複数のGoogleフォントを使用していたり、フォントファイルのサイズが大きい場合、その影響は顕著になります。

また、フォントの読み込みはページのレンダリング(表示)をブロックする「レンダリングを妨げるリソース」としてGoogle PageSpeed Insightsなどで指摘されることも少なくありません。
絵文字の問題点
WordPressには、デフォルトで絵文字を表示するためのスクリプトが組み込まれています。
これは、ブラウザやOSのバージョンに関わらず、WordPressサイト上で統一された絵文字を表示できるようにするための機能です。
しかし、この絵文字スクリプトも、ウェブサイトが表示されるたびに読み込まれるため、ページの読み込み時間をわずかに増加させます。特に、絵文字をほとんど使わないブログやサイトにとっては、不要な読み込みとなってしまいます。
これらの要素は、単体で見れば小さな影響かもしれません。

ウェブサイト全体の読み込みで、小さなことが積み重なることで大きな遅延につながる可能性があるんだね。
Autoptimizeの追加機能でサイトを高速化する仕組み

Autoptimizeは、CSSやJavaScriptの最適化に非常に強力なプラグインですが、追加機能として「Googleフォントの削除」と「絵文字の削除」のオプションも提供しています。
これらの機能を有効にすると、Autoptimizeが以下のような処理を行ってくれます。
- Googleフォントの削除: WordPressがGoogleフォントを読み込もうとする処理を停止します。これにより、外部へのフォントリクエストが不要になり、その分の読み込み時間が削減されます。
- 絵文字の削除: WordPressがデフォルトで読み込む絵文字表示用のJavaScriptファイルを読み込ませなくします。これも、不要なリソースの読み込みを減らすことで表示速度の向上に貢献します。

これらの機能は、サイトのデザインやコンテンツにほとんど影響を与えることなく、サイトの軽量化と高速化を実現できるため、非常に効果的な選択肢となります。
Autoptimizeの「Googleフォントと絵文字の削除」を試してみよう!【2025年最新版】

それでは、実際にAutoptimizeの設定画面でこれらの機能を使ってみよう!

Autoptimizeの導入方法については、下記記事で詳しく解説しているため、まだ導入されていない方はそちらをご覧ください!
Autoptimizeの設定画面へアクセス
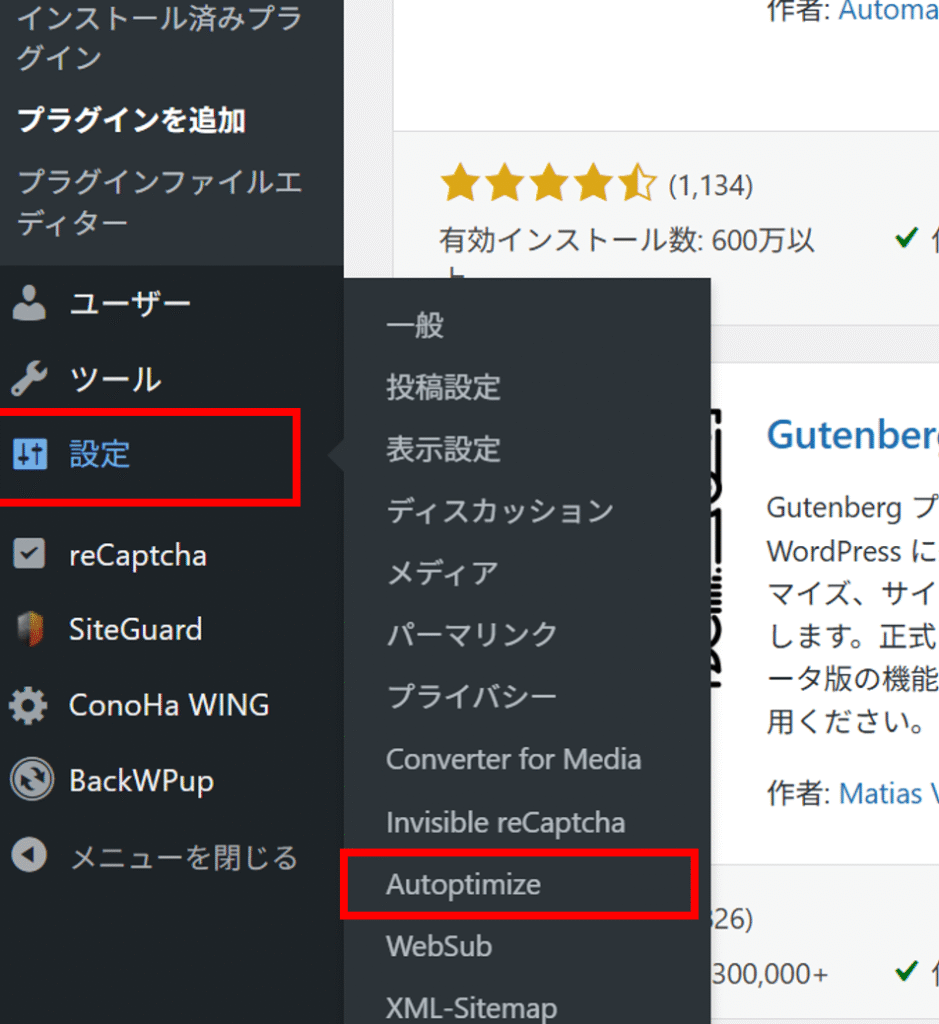
WordPressの管理画面にログインし、左側のメニューから「設定」→「Autoptimize」をクリックします。

追加機能の設定
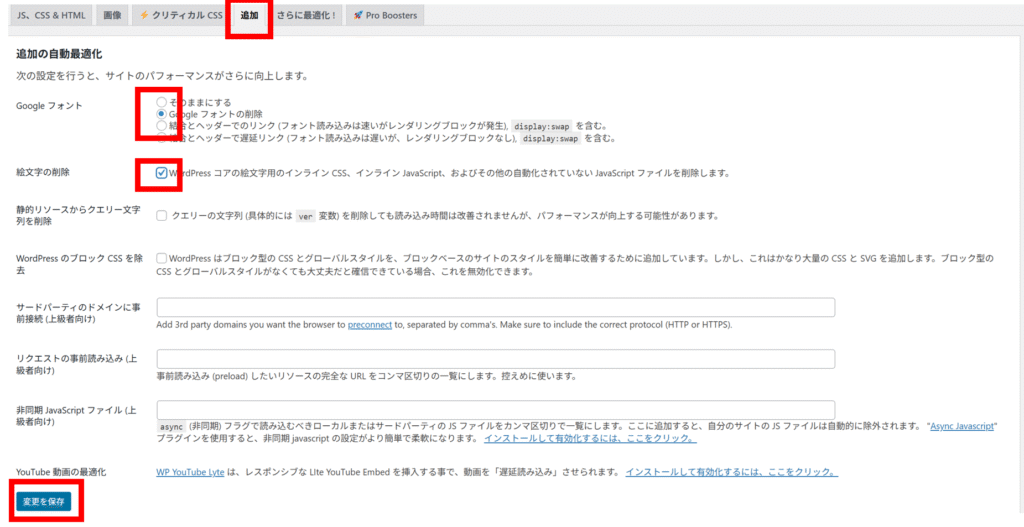
Autoptimizeの設定画面が開いたら、上部にあるタブから「追加機能」を選択します。
Googleフォントの削除と絵文字の削除を設定
「追加機能」タブの中に、「Google Fonts」と「絵文字」という項目があります。

チェックを入れたら、ページ最下部の「変更を保存」ボタンをクリックして設定を適用します。

これで設定は完了です!とても簡単ですよね。
【実例付】設定前後の効果を比較!サイトのユーザーエクスペリエンスの変化~数字の悪化~

設定が完了したら、実際にどれくらいの効果があったのかを確認してみましょう。サイトのユーザーエクスペリエンスで導入前と後でどのくらい変化したか見てみましょう!
実施前と実施後のサイトのユーザーエクスペリエンス変化

以下の項目のモバイルとデスクトップの変化を見ていきましょう!
- LCP(評価)
- LCP(秒)
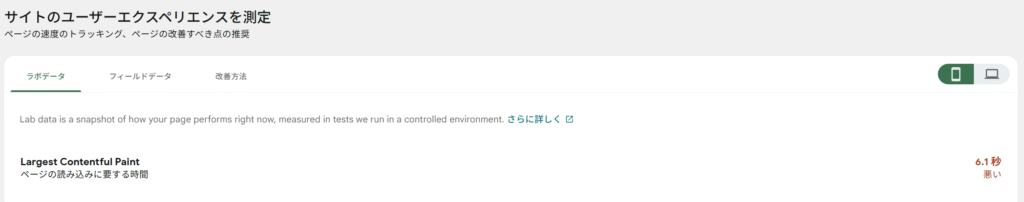
【モバイル】
| 項目 | 設定前 | 設定後 | 改善度 |
| LCP(評価) | 悪い | 悪い | 変化なし |
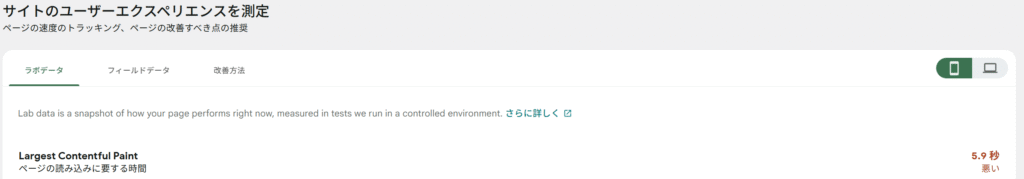
| LCP (秒) | 5.9秒 | 6.1秒 | 0.2秒延長 |
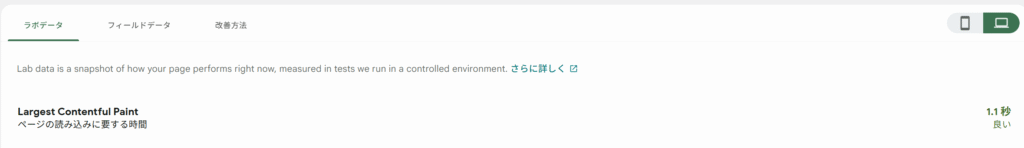
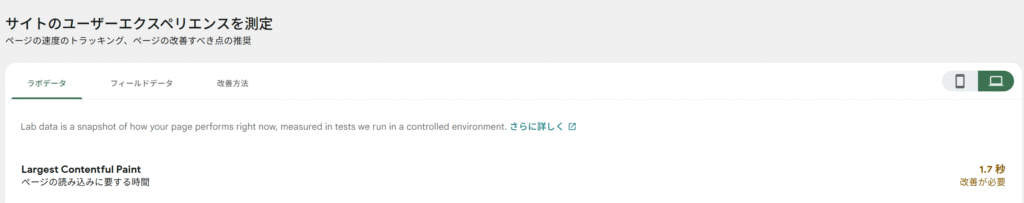
【デスクトップ】
| 項目 | 設定前 | 設定後 | 改善度 |
| LCP(評価) | 良い | 改善が必要 | 悪化 |
| LCP (秒) | 1.1秒 | 1.7秒 | 0.6秒延長 |
【実施前】


【実施後】



数字が悪化してるね。。

そうだね!私の場合は速度が遅くなってしまったけど、人によっては速度が少し早くなる人が多いみたい!
速度が遅くなったためすぐ前の仕様に変更しました!
このように、Googleフォントと絵文字の削除は、人によってはパフォーマンスを悪化させてしまう可能性があります。私の場合は悪化しましたが、人によってはサイトのパフォーマンススコアを向上させ、ユーザーがコンテンツを早く見られるようになる重要な一歩となります!どうなるのか是非一度試して見ることをお勧めします!
Googleフォントと絵文字を削除した際の注意点

これらの設定は効果的ですが、何点か注意しておく必要があります。
サイトデザインへの影響
Googleフォントを削除した場合、サイトで使用していたGoogleフォントが読み込まれなくなるため、テーマで設定されている代替フォント(システムフォントなど)が適用されます。
これにより、サイト全体のデザインや文字の見た目がわずかに変わる可能性があります。
基本的には大きな変化はありませんが、こだわりがある場合は事前に確認するか、フォントが削除されても違和感のないテーマを選ぶと良いでしょう。
もしデザインの変更が気になる場合は、Autoptimizeの「Google フォント」設定で「Google フォント」のチェックを外せば元に戻せます。
絵文字の表示
絵文字の削除を設定しても、WordPressサイトで絵文字が全く表示されなくなるわけではありません。訪問者のブラウザやOSが対応していれば、デフォルトの絵文字が表示されます。
ただし、WordPressが提供する統一された絵文字表示ではなく、各デバイスの環境に依存した表示になるため、環境によって絵文字の見た目が異なる可能性があります。
ほとんどのブログでは問題ありませんが、絵文字のデザインが非常に重要視されるようなサイトの場合は、この点を考慮に入れてください。
まとめ:小さな設定で大きな効果を!

今回は、WordPressのAutoptimizeプラグインの追加機能「Googleフォントと絵文字の削除」に焦点を当てて解説しました。
これらの設定は、WordPressサイトの速度改善において、手軽にできて人によって効果が期待できる手段です。

私の場合は速度が落ちてしまいましたが。。
- Googleフォントの削除:外部へのフォントリクエストを減らし、ページの読み込みを高速化します。
- 絵文字の削除:不要なJavaScriptファイルの読み込みを停止し、サイトを軽量化します。
2025年も、ウェブサイトの速度はSEOやユーザーエクスペリエンスにおいてますます重要になります。もしあなたのサイトが「遅い」と感じているなら、ぜひ今回の設定を試してみてください。

小さな積み重ねが、快適なウェブサイト環境を作り、より多くの読者を惹きつけることにつながります。
私も色々と試している最中で良い良いサイト作りに励んでいきます!




コメント